
Vous cherchez à créer un site web performant et professionnel sans connaissances de développement et de codage approfondies ? Or, le monde du web évolue rapidement, et les outils de création de sites web s’adaptent pour répondre aux besoins croissants des utilisateurs. Aujourd’hui, l’ère du codage n’est plus obligatoire pour concevoir un site web professionnel et esthétique. Les solutions No Code émergent comme une alternative accessible et intuitive, permettant à tous, même aux débutants, de se lancer dans la création web. Choisir le bon outil de création de site web est essentiel pour votre succès en référencement naturel (SEO), et donc votre visibilité en ligne.
Avec cet article nous vous proposons de vous guider à travers l’univers des solutions No Code pour la création de sites web, en mettant en lumière deux acteurs majeurs : Elementor et Webflow.
Vous souhaitez un site sur-mesure avec Elementor ? Nous vous aidons à avoir une présence en ligne optimale à petit prix avec WordPress et Elementor Pro
Qu’est-ce que le No Code ?
Le No Code (ou « sans code ») désigne une approche de développement web qui se base sur des interfaces visuelles et des outils intuitifs pour créer des sites web sans écrire de code. Cette approche permet de contourner les complexités du codage et de se concentrer sur l’aspect créatif et fonctionnel du site.
Avantages du No Code pour la création de sites web
Les avantages du No Code sont nombreux :
- Accessibilité : Le No Code rend la création web accessible à tous, sans connaissances préalables en programmation, développement, codes, etc.
- Flexibilité : Les solutions No Code offrent une grande liberté de création et de personnalisation du webdesign.
- Rapidité : Le développement est accéléré grâce aux interfaces visuelles et aux outils automatisés.
- Coût : La création d’un site Web en No Code peut s’avérer plus économique que le développement traditionnel par code. En effet, la charge de travail de travail est moins conséquente.
Simplicité d’utilisation : Elementor, champion de la prise en main
Elementor est un constructeur de site Web basé sur WordPress, offrant une approche de type glisser-déposer pour la conception de pages. Il est réputé pour sa simplicité d’utilisation et sa flexibilité, ce qui en fait un choix populaire pour les débutants et les utilisateurs avancés.
Elementor séduit par son interface intuitive et sa prise en main rapide. Glisser-déposer, blocs prédéfinis, options de personnalisation granulaires… tout est conçu pour faciliter la création de pages web, même pour les débutants..

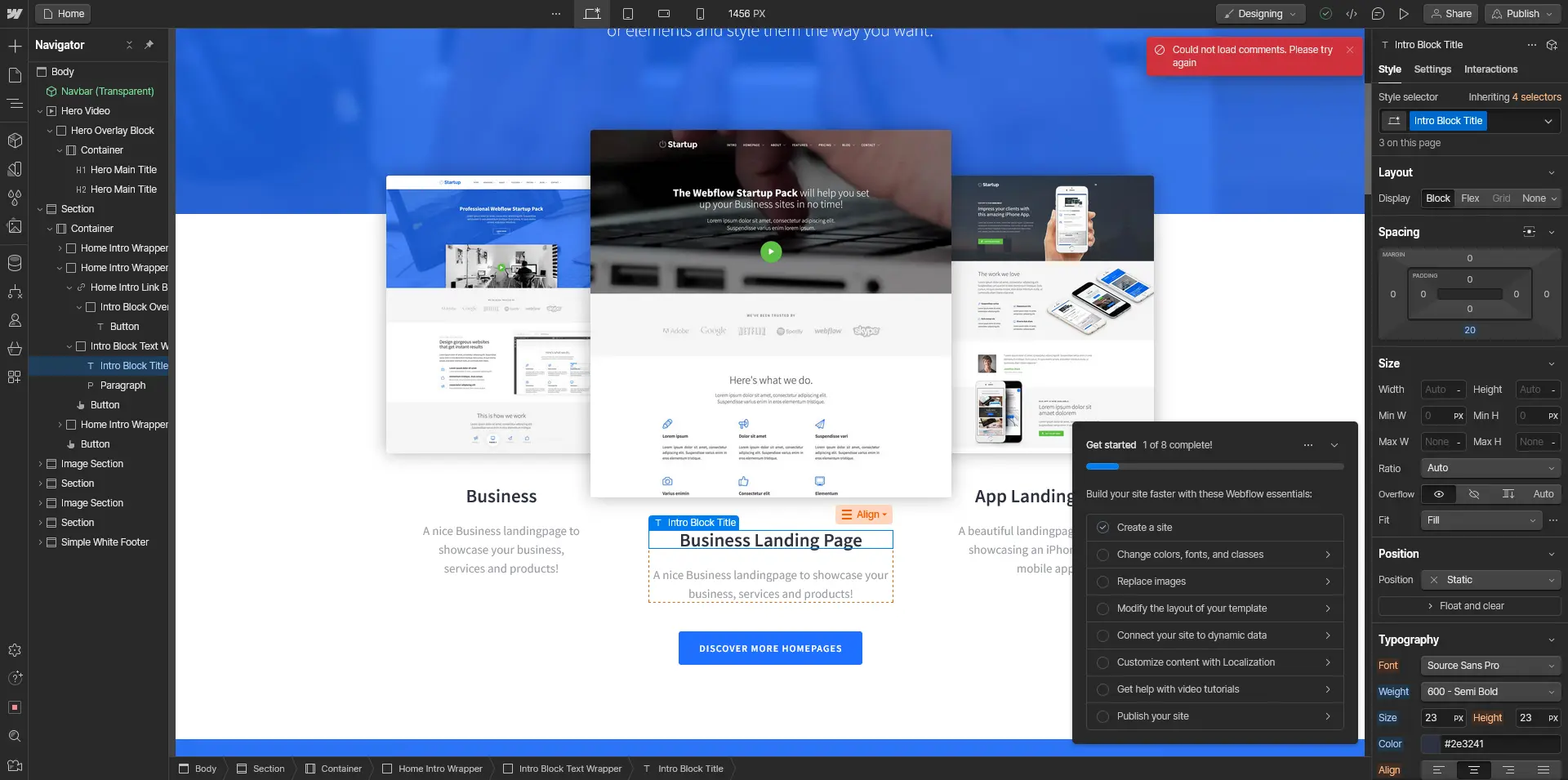
Bien que Webflow soit souvent présenté comme un outil No-Code, il n’est pas entièrement exact de dire qu’aucune connaissance en codage n’est nécessaire pour créer un site web performant avec cette plateforme.
Webflow offre une interface visuelle intuitive pour la création de sites web, mais pour aller au-delà des options de base et personnaliser davantage l’apparence et le fonctionnement de votre site, une connaissance du HTML et du CSS est souvent nécessaire.
Par exemple, pour modifier la réactivité de votre site web pour différents appareils ou pour créer des animations complexes, vous aurez besoin de comprendre le code sous-jacent.

Performances : Elementor, la rapidité au rendez-vous
La vitesse de chargement d’un site web est cruciale pour son référencement naturel et l’expérience utilisateur. Sur ce point, Elementor tire son épingle du jeu. En effet, Elementor s’appuie sur WordPress, CMS reconnu pour sa performance et sa fiabilité. Votre site web fonctionnera de manière fluide et optimisée pour le référencement (SEO). De plus, Elementor réduit considérablement la taille du DOM avec l’utilisation des conteneurs pour concevoir un site web. Ce qui accélère le chargement des pages.
Webflow, bien qu’optimisé, peut souffrir de lourdeurs, notamment avec des sites riches en contenus dynamiques. La complexité de son code peut également impacter négativement la performance.De plus, l’ajout de nombreuses fonctionnalités tierces peut ralentir considérablement le chargement du site.
Fonctionnalités: Elementor, un concentré d’extensions puissantes
Elementor et Webflow proposent une large palette de fonctionnalités. Création de pages, formulaires de contact, boutiques en ligne WooCommerce, sites web vitrine, sites e-learning… tout est possible.
Cependant, Elementor se distingue par son écosystème d’extensions riche et accessible. Des milliers d’add-ons gratuits et premium permettent d’étendre considérablement ses capacités, sans coder.
De plus, Elementor se démarque par sa flexibilité et son extensibilité. Sa communauté active de développeurs ne cesse de créer de nouveaux addons et plugins, enrichissant continuellement l’offre et répondant à tous les besoins. Il est ainsi possible de connecter à Elementor Make et Notion, la plate-forme d’automatisation.
Webflow, s’il propose un large panel de fonctionnalités natives, peut s’avérer restrictif pour certains usages avancés.
En conclusion: Elementor, le choix gagnant pour une création web fluide et performante
Elementor s’impose comme le choix idéal pour une création de site web intuitive, performante et accessible. Sa prise en main rapide, sa richesse fonctionnelle et son excellent rapport qualité-prix en font un allié de choix pour les débutants comme pour les utilisateurs expérimentés.
Webflow, s’il propose des fonctionnalités avancées, s’adresse plutôt à des utilisateurs techniques prêts à investir du temps et de l’argent pour maîtriser sa complexité.
Transformez votre présence en ligne avec un site web unique et sur-mesure
Contactez-nous aujourd’hui pour une consultation personnalisée et découvrez comment nous pouvons transformer votre vision en réalité.